Blog维护
图床更新
七牛免费的到期了,换腾讯的,目前还将就,vscode 需要下 1 个vscode-upload-tencentCOS的插件,
vscode 里再简单的配置:
"tencentCOS.enable": "true",
"tencentCOS.secret_id": "yourid",
"tencentCOS.secret_key": "yourkey",
"tencentCOS.bucket": "yourbucket",
"tencentCOS.region": "yourregion",
截图到本地目录后,快捷盘为rigtht alt + u.
blog 主题
原来的 so simple 不用了,换了 1 个jekyll-jacman,还算满意.
优化了几处:
_post 有更新时,重新生成的网页有问题:
1.修改_includes/_partial/head.html l53 下的style.css名称为main.css
2.assets/css/style.css更名为 main.css
文章预览
因为自己的文章都在开头有 toc 的,灵机 1 动用 toc 的结尾来做 jekyll 的 excerpt seperator: 即在_config.yaml 里设置:
excerpt_separator: "<!-- /TOC -->"
这样预览的都是的目录了.
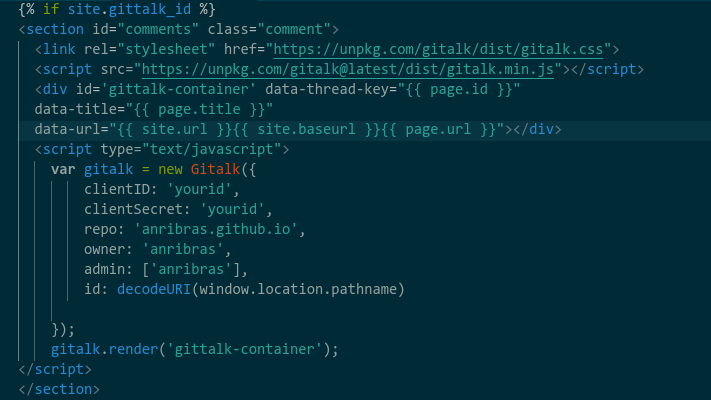
评论系统
原 blog 只有 disqus,要翻墙,速度也不好,gittalk 是个很好的选择. 参考
具体添加方式在我的仓库里源码搜gittalk,依葫芦画瓢就可以,核心就是配置要填对.

内嵌 jupyter-notebook
leetcode 是用 jupyter-notebook 写的笔记,但是一篇篇再写成 md 太傻了点…
直接上传 notebook 自然是好的答案,但是利用下 github 也是不错的.
想到了用iframe来做.
- markdown 后缀要改成 html 才支持 iframe;
- 上传 notebooke 笔记到 github
- 网站渲染
- show iframe
<iframe src=https://nbviewer.jupyter.org/github/anribras/pyltcode/tree/master/ height="1000" width="100%"></iframe>

