Wordpress 搭建自己的wp主题
准确的讲不是0开始,而是从1个合适的 clean theme 开始.
找了 2 个, http://html5blank.com/ https://underscores.me/
function.php
自定义设置
都是调用add_theme_support.
https://developer.wordpress.org/reference/functions/add_theme_support/

不要小看了这个东西,除了根据需求定义,在 jetpack 里也定义丰富的设置选项,可以根据需要添加进来:
if ( defined( 'JETPACK__VERSION' ) ) {
require get_template_directory() . '/inc/jetpack.php';
}
具体可以看https://jetpack.com/support/,太多 support,哎,只要找到合适,拿来爽爽的用就好。
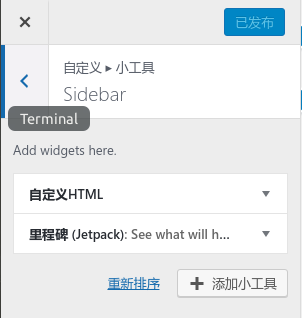
小工具设置
控制是否允许小工具的设置,主要是设置侧边栏的

function mytheme_widgets_init() {
register_sidebar( array(
'name' => esc_html__( 'Sidebar', 'mytheme' ),
'id' => 'sidebar-1',
'description' => esc_html__( 'Add widgets here.', 'mytheme' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'mytheme_widgets_init' );
加载脚本
加载所需的 js.css 等等..
模板 tag
require get_template_directory() . '/inc/template-tags.php';
类似的,用get_template_part就好.
就是文章出现在前后的 tag,要调用的函数:

时间,作者,分类,再详细点,比如浏览数,点赞数,评论数,等.
templdate-functions
为啥分的类,不清楚,hook 了body_classhttps://www.cnblogs.com/xcxc/p/3658903.html
作用是,根据不同的页面类型为 body 标签生成 class 选择器.不同的 body class,用不同的 body css 定义?
您站点近期的数篇文章

